Quick navigation through your Notion workspace could save you lots of time and really boost your productivity. Whether It’s getting to different pages and bases quickly or navigating the views of a specific database or navigating to related or sub-pages of a specific database page. In this post, I’ll show you how I updated most of my Notion workspace utilizing the new Synced Block to make navigation such a smooth and quick process.
1. Top Navigation bar for navigating the whole Notion workspace
For me, the need for this bar comes from two reasons: A: Notion’s default sidebar/tree was getting messy … beyond control messy! and B: I wanted that space anyway (by hiding it) to create my own “base-specific” sidebar (which I’ll talk about next). So I needed a way to quickly access my main and my frequently accessed pages in my workspace.

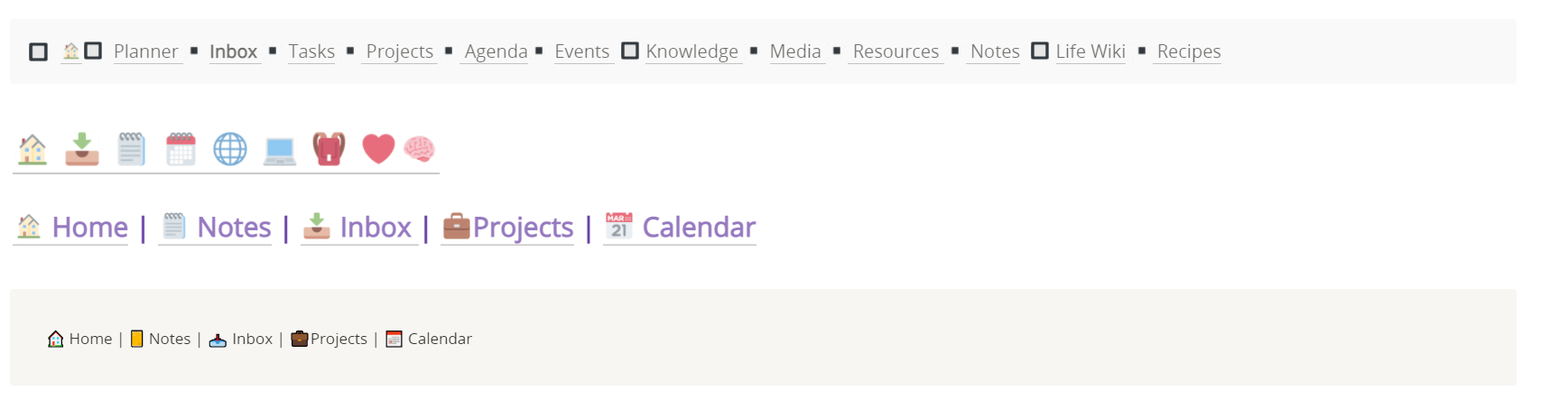
To create this bar I used the Callout Block and added links to the pages I want inside it. Then, I wrapped the whole block inside a Synced block. I then added it at the top of all my main pages and templates.
You can get creative here and use combinations of colours, emojis and other Notion Blocks to create your bar.

To help you get started you can duplicate this template to get the bars in the picture.
2. A Sidebar for Navigating Notion Database views
I used to spend a ton of time creating like more than 10 views per base. I then almost always ended up forgetting about them anyway because they were kinda hidden in the dropdown menu and not really organized.
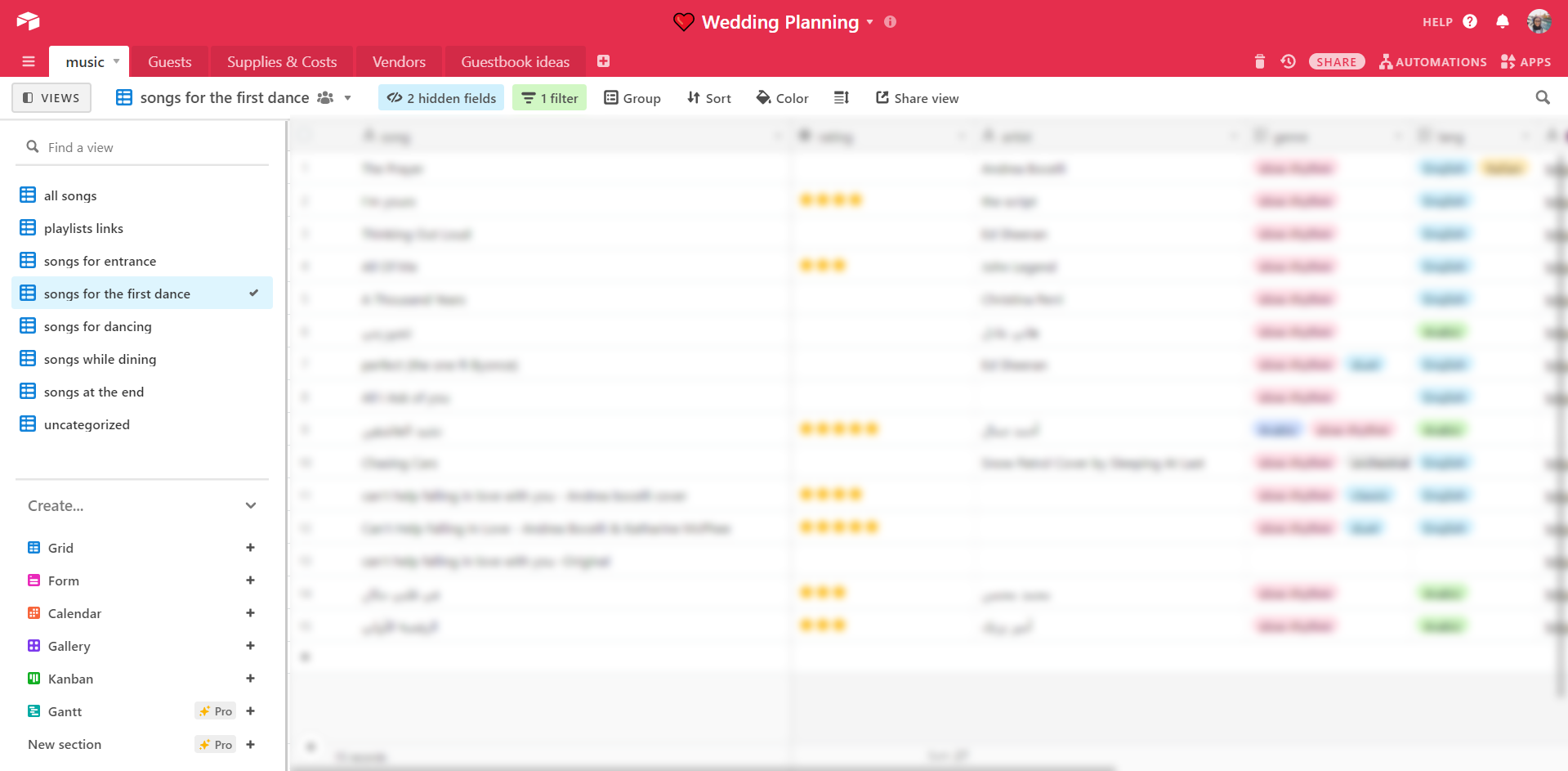
So, I needed a way to have my list of views always visible. Honestly, Airtable was a huge inspiration for this. Here’s a screenshot from my Wedding planning base from 100 years ago to explain what I mean

You see how all the views are on the left, That’s what I was going for.
How I did it in Notion
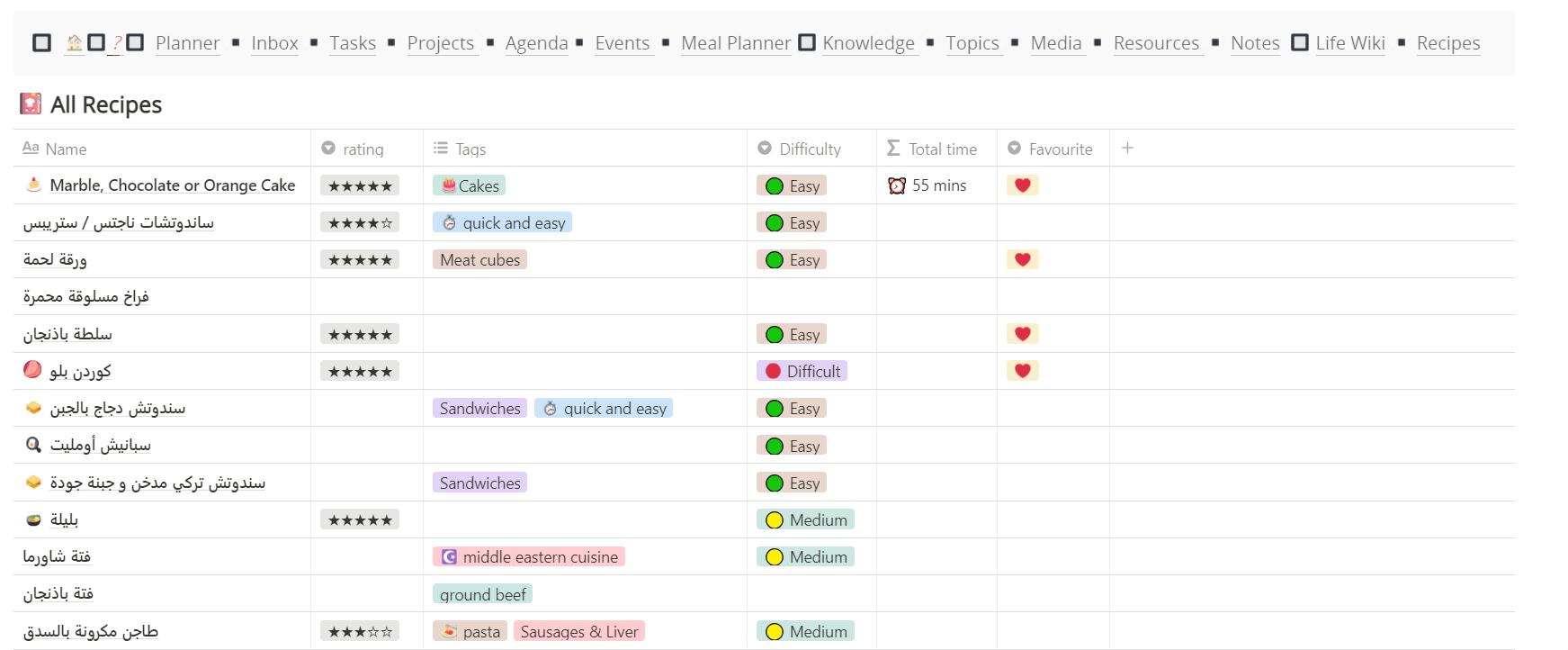
For this, I’ll use my Recipes Template as an example.
I already have a base “Recipes” with multiple views ex: Main courses, Snacks, Favourites etc…
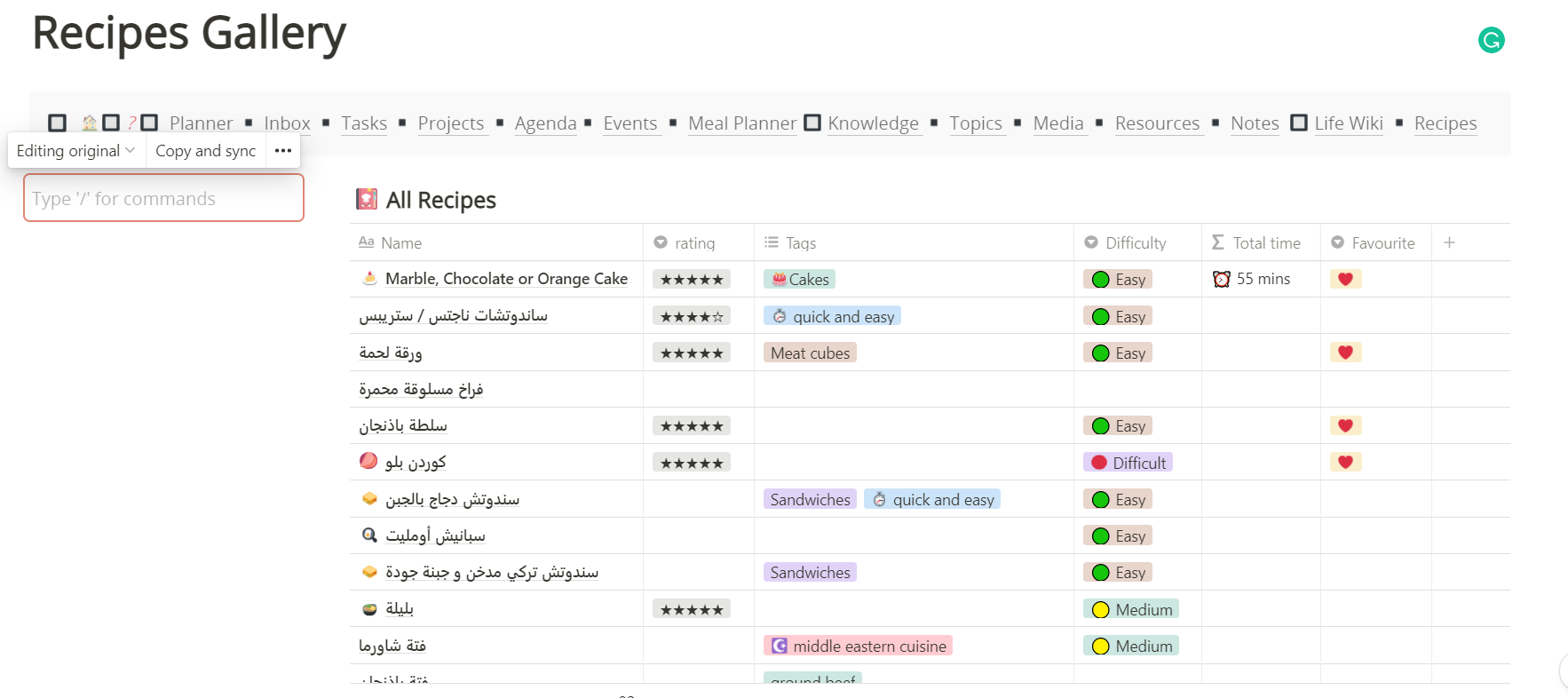
I started by creating an empty page (I’ll call it Recipes gallery). Then I moved the recipe’s base into it and turned it into an inline table. Above the table, I added the previously created top navigation bar.

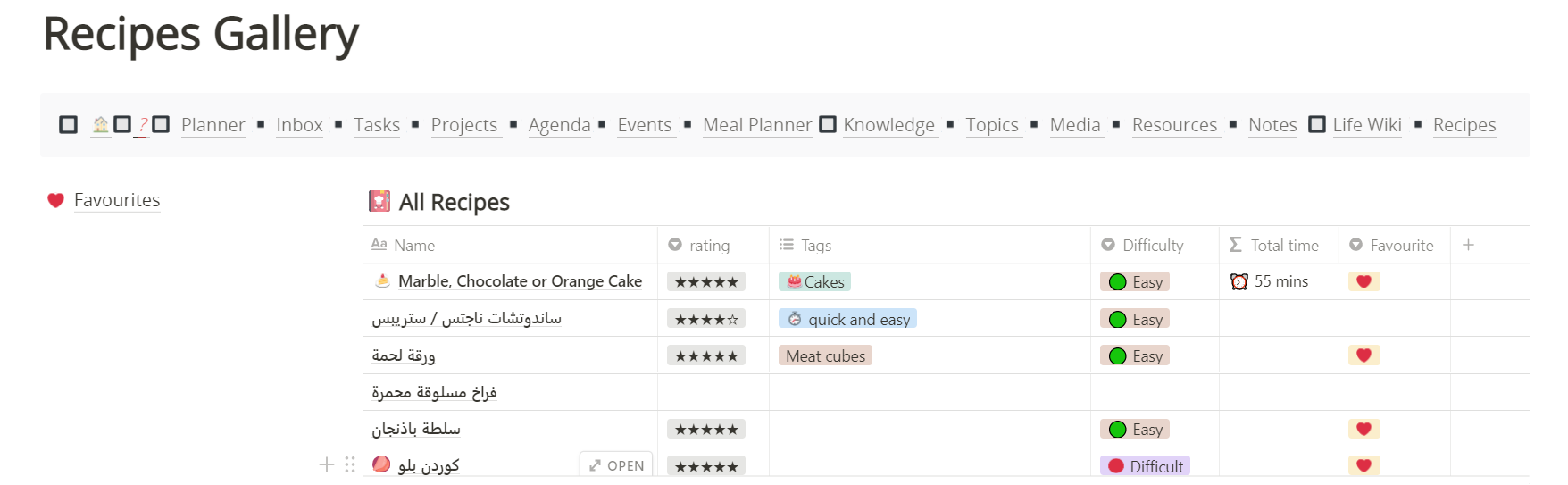
Now I create a synced block and align it to the left of the base

Inside the Synced Block, I started by creating an empty page for my first view “Favourite recipes”.

Before moving into the newly created page I copied the Synced block. Then, I pasted it into the “Favourites” page. I also added the top navbar.
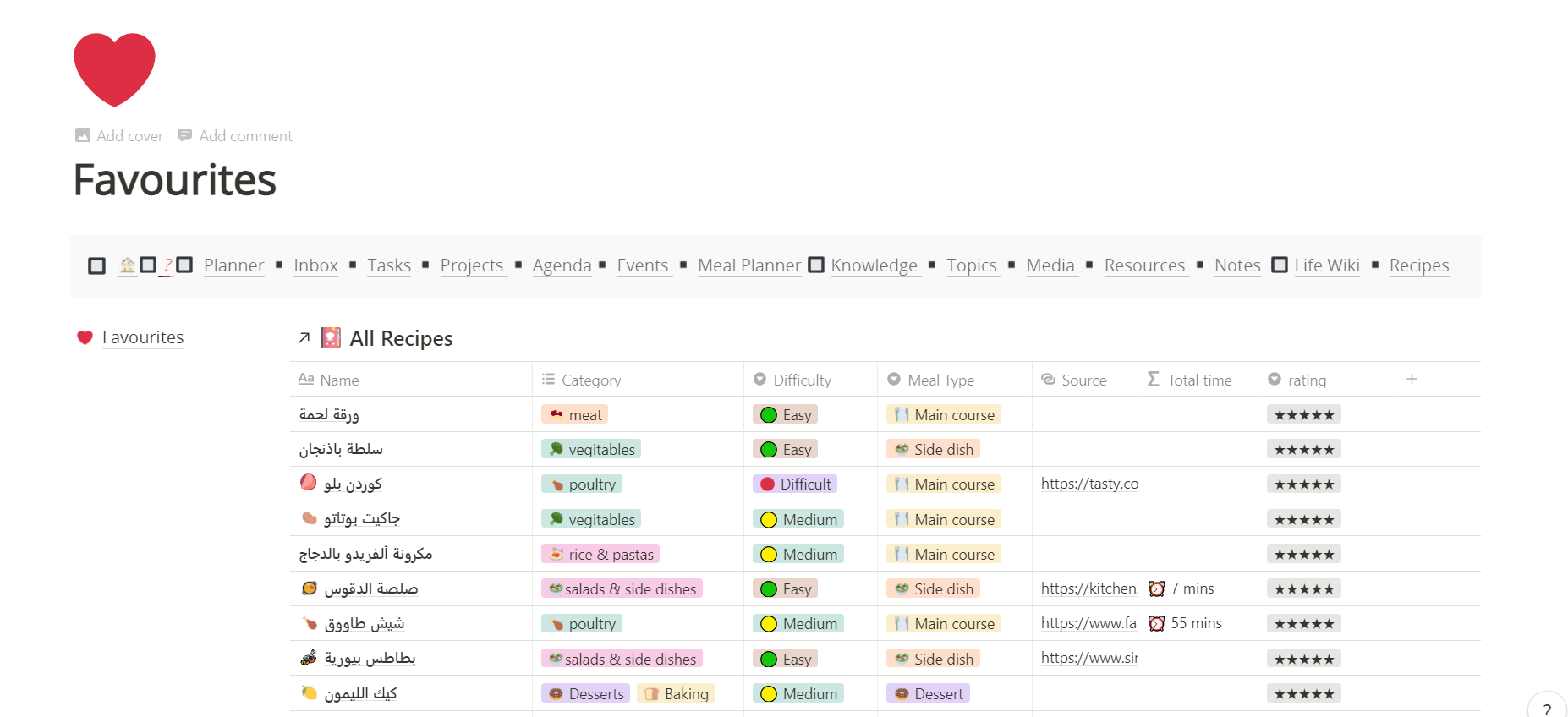
To the right of the synced block, I created a linked database to the “Recipes base”. And applied the filters that matched the page name.
So the Favourites page now looks like this

From here, The process is really easy. I went back to the “Recipes Gallery” and duplicated the Favourite page, and changed its name and the filters in the linked database. I then repeated the duplication process until I had a page for each view.
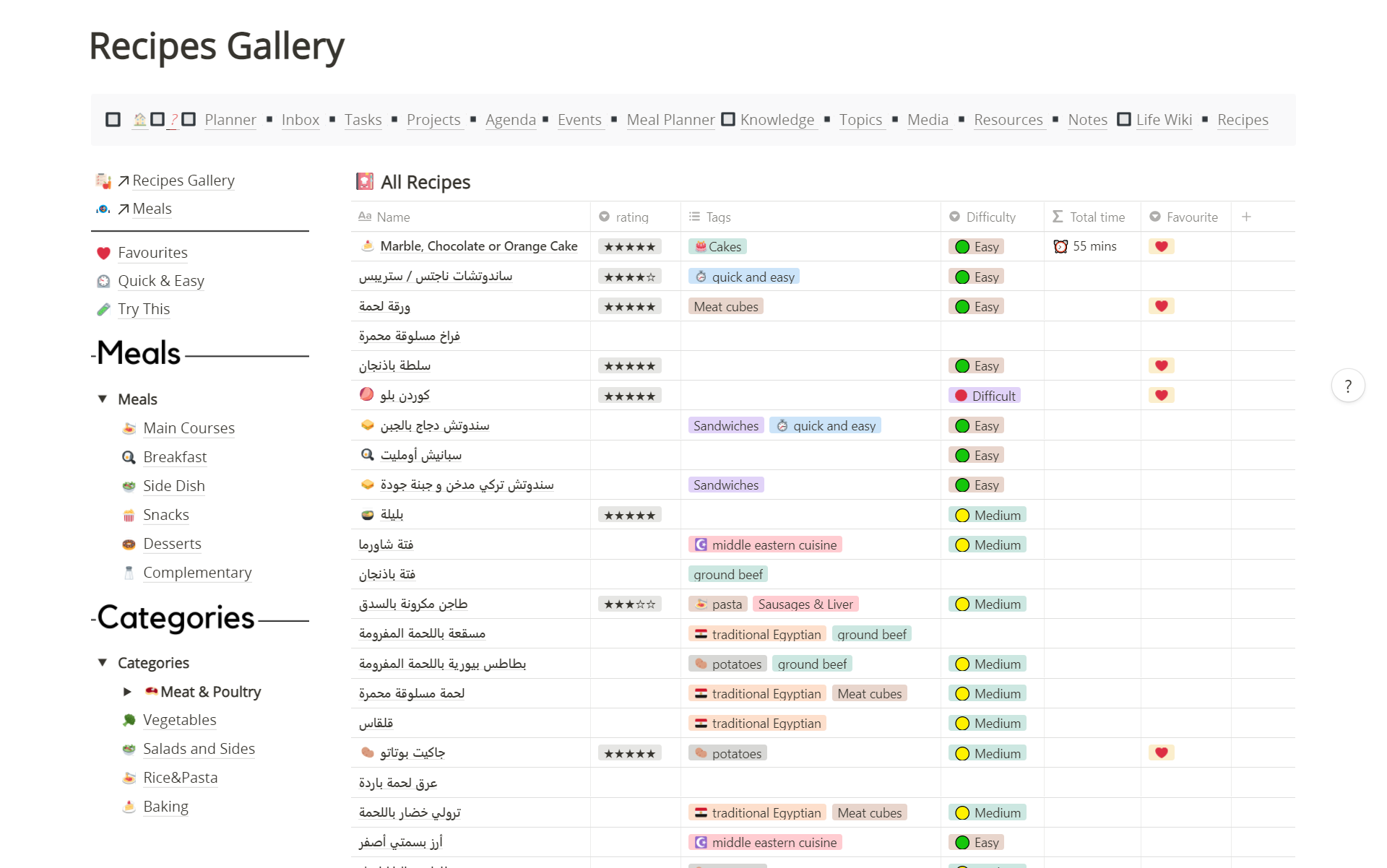
To finish up, I used Canva to create some separators and titles for the different parts of the sidebar. I also added a link to the “Recipes Gallery” base inside the sidebar. This way, I can quickly jump to it too from any other view.
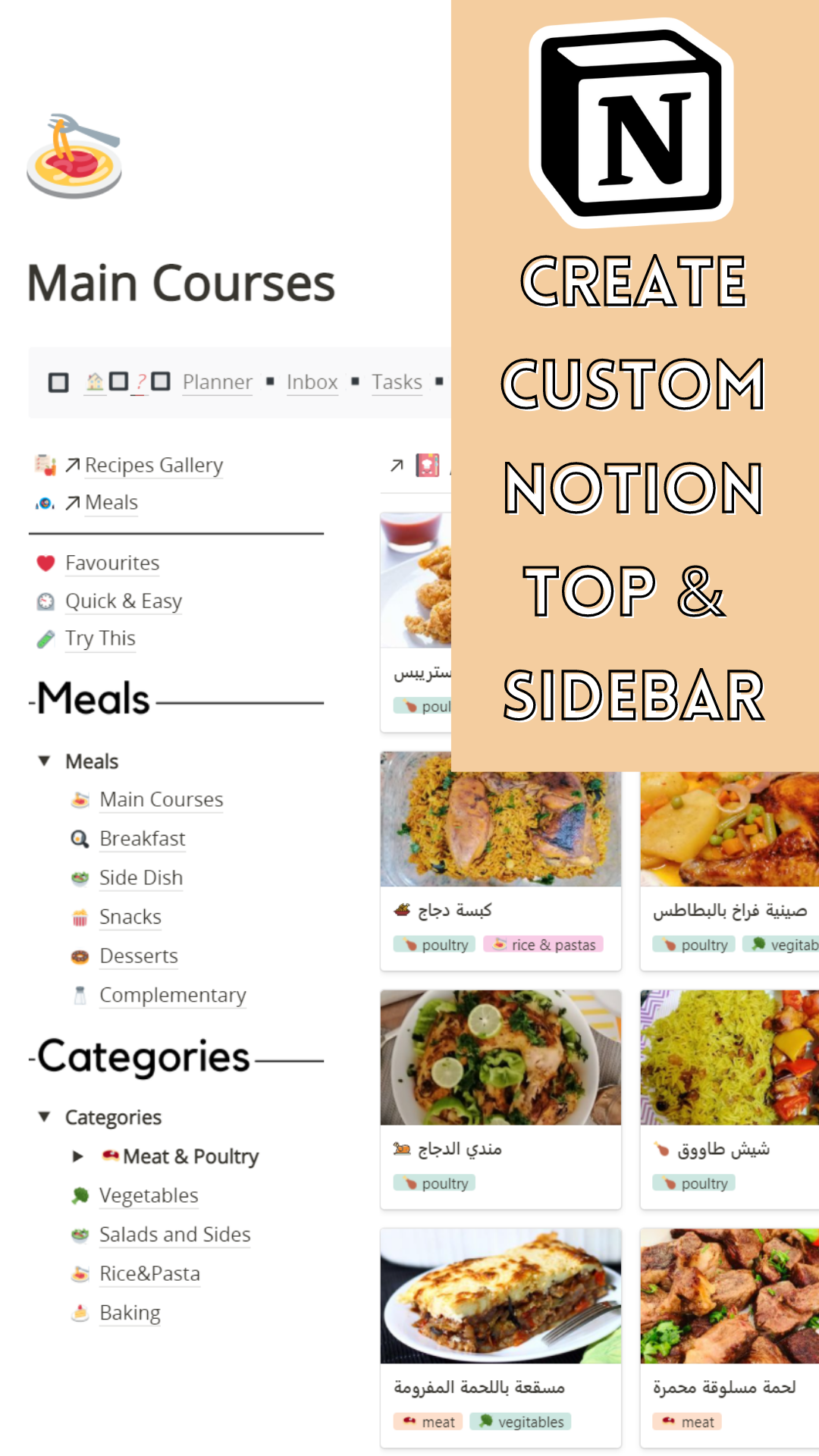
Here’s the Final look :

And that’s how I navigate it now
3. Dynamic Gallery Buttons to Navigate Related/ Sub Pages
Working with projects that have sub-projects, or doing some research with ramified topics without a way to easily see and access all the related pages to the page you are working on could be hectic.
One way to solve this is the backlinks but my favourite way for dynamically having my navigation set is using gallery button.
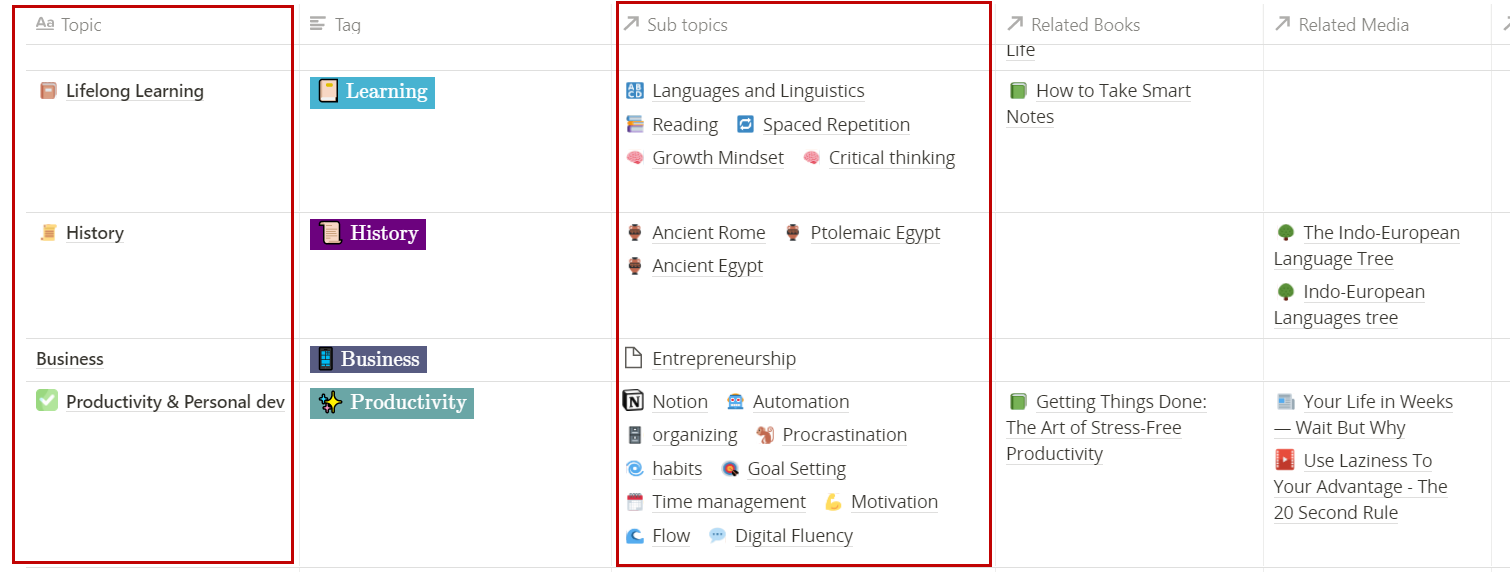
A great example I can show you is my knowledge Topics database.
Let me first give you a brief description of this base:

This base is the glue that holds together everything related to a specific topic. this could be: 1) multimedia items like articles, videos, pictures. etc.., 2) Notes written by me or others, 3) Courses about the topic, 4) Books and more.
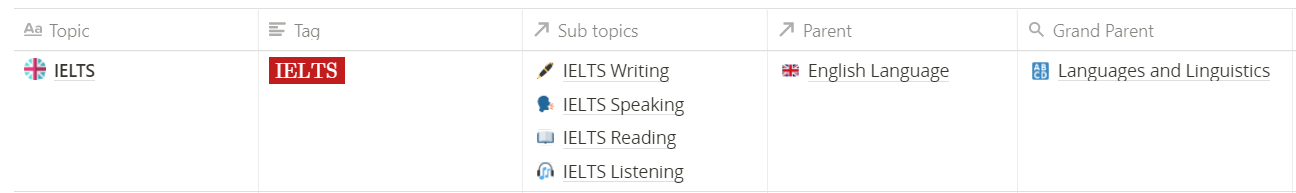
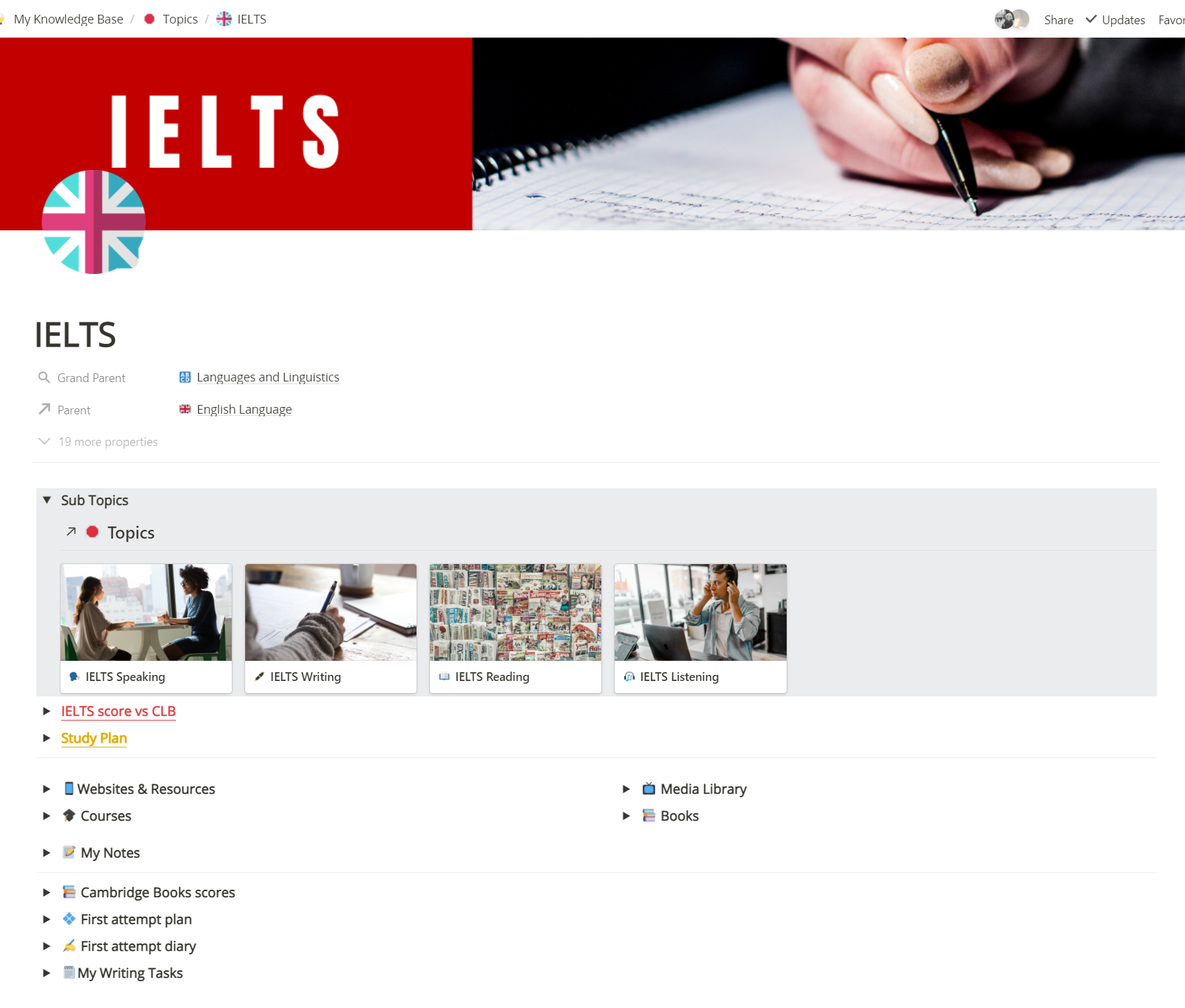
Many if not most of the topics in this database have subtopics and related topics. The “IELTS” page for example is a topic that has sub-topics like “IELTS Reading”, “IELTS Writing”, “IELTS Speaking” etc.. and the “IELTS ” page itself is a sub-topic of the “English” topic.

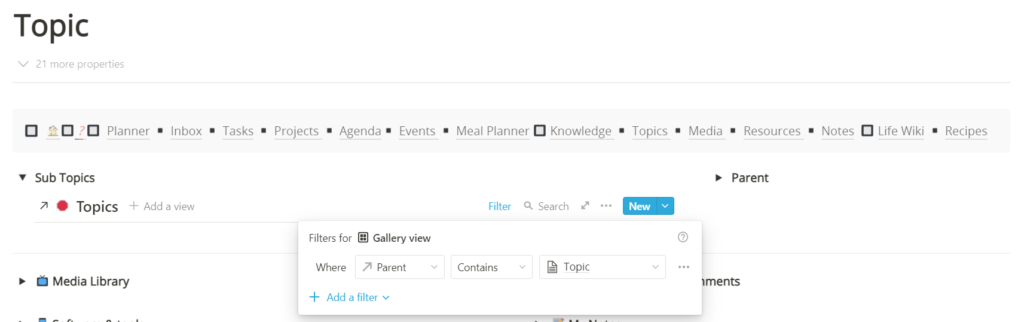
Because each of these topics has lots of data associated with it, they qualify for an independent topic with an independent record in the “Knowledge Topics” database and not just a regular Notion subpage. Still, when I’m browsing the “IELTS” page I want quick access to all its sub or related pages and I also don’t want to add them manually to the parent page each time I add a new related topic.
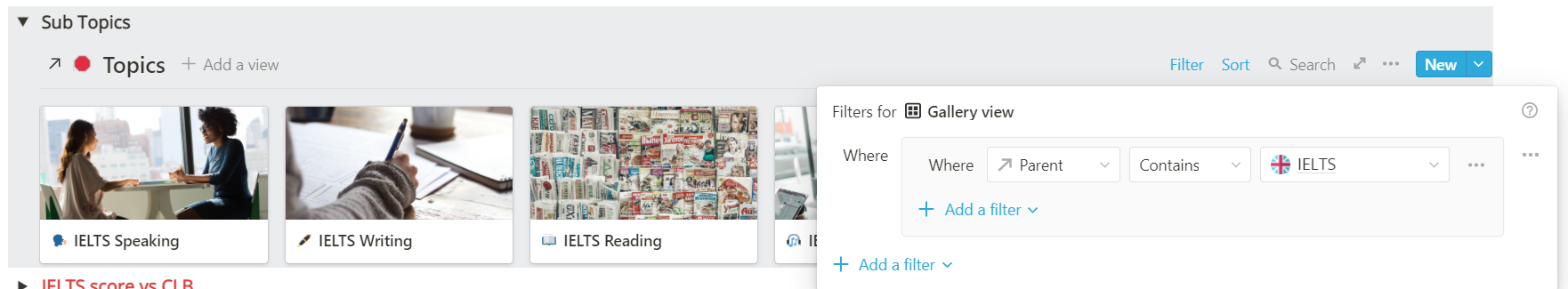
So my solution is inside the Page of each record of the “Knowledge” database, I create a linked database to also the “Knowledge” database but with a filter where “the parent topic = the current topic” and voila I have a neat set of navigation buttons with +New button hidden.


Of course, all of this is wrapped inside a “topic template” to make creating a new topic page as quick as possible

Busy Now? Pint it for Later












3 Comments
View Comments