This is another quick and easy Notion tutorial that I think many might find useful. I’m going to show you how to hide the huge +New button that appears in the gallery view.

I can’t tell you how many of my Notion templates just look so much better now after I got rid of it.
So, an obvious solution is locking the page. However, that is not an optimum solution if you are editing the page on a daily basis. I wanted something more permanent and where I don’t have to keep locking and unlocking the page every time I wanted to edit it.
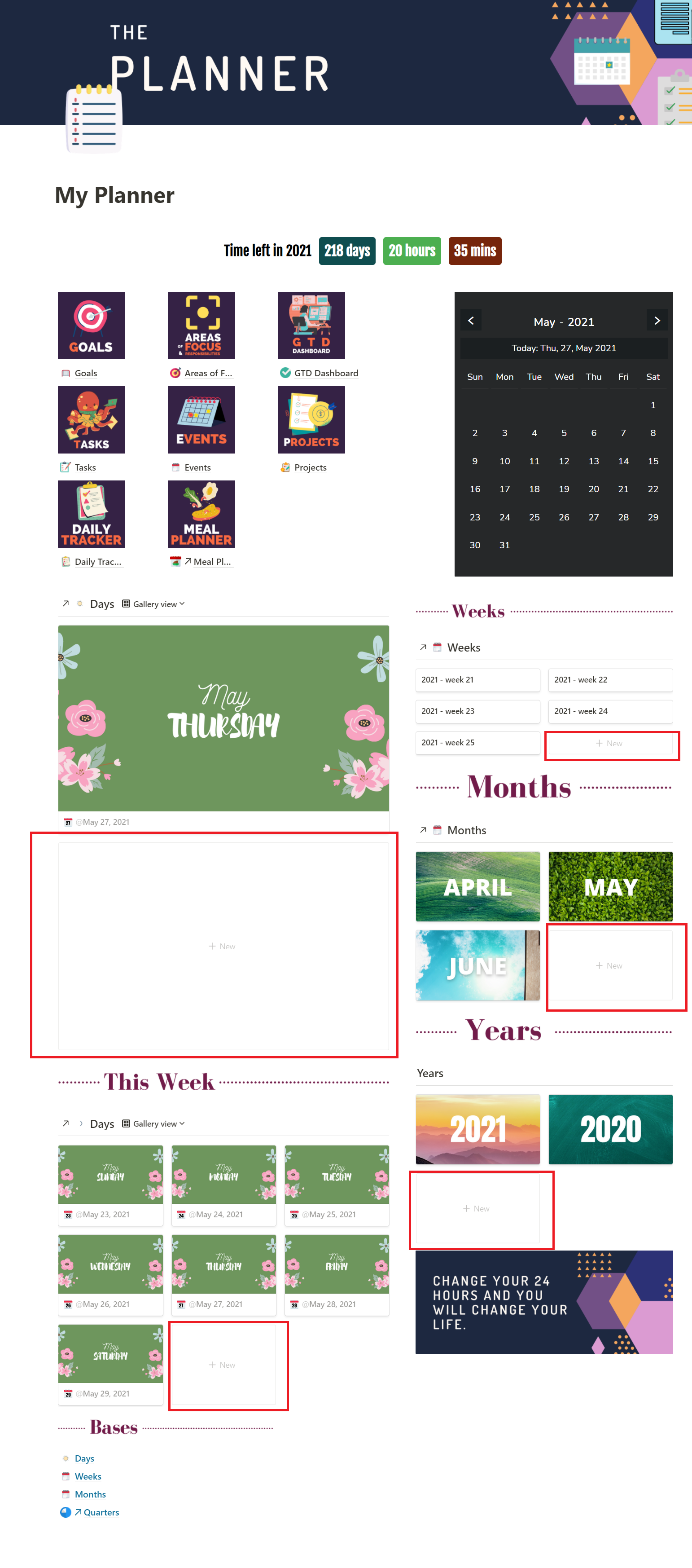
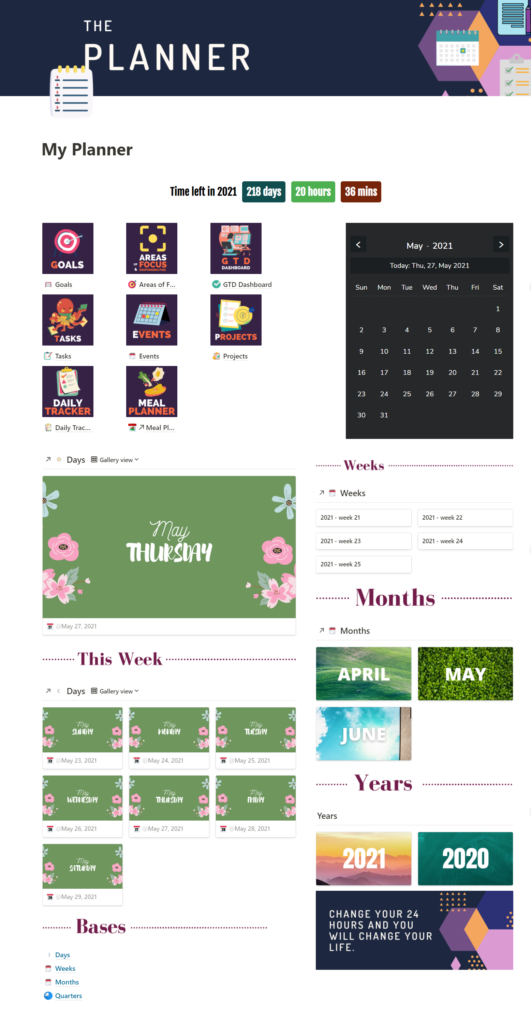
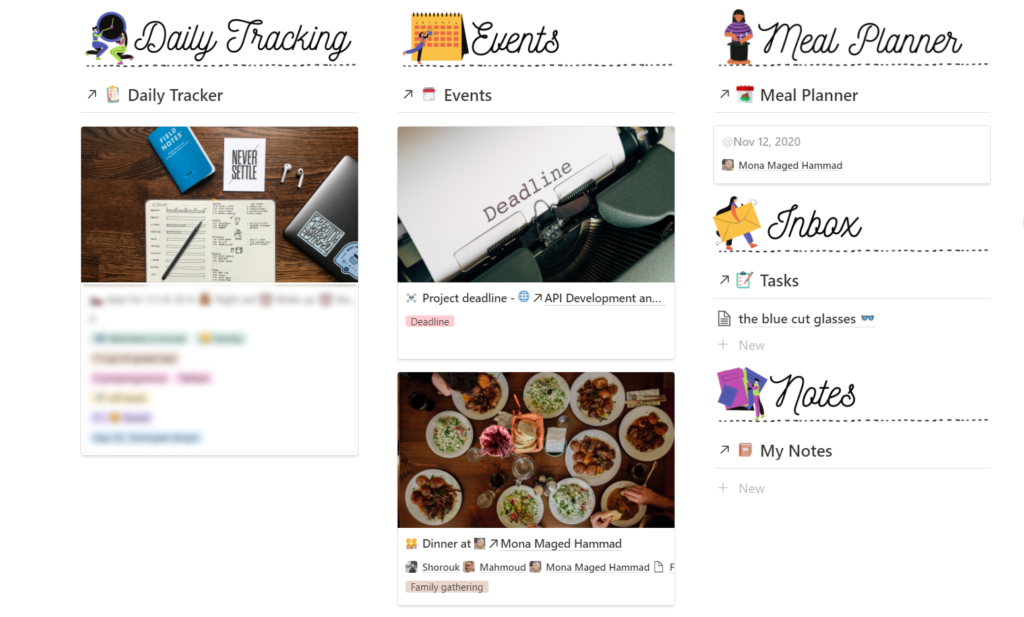
Here’s an example of my planner page: You can see the difference with and without the +New button. No more ugly wasted spaces! Just a nice compact page.


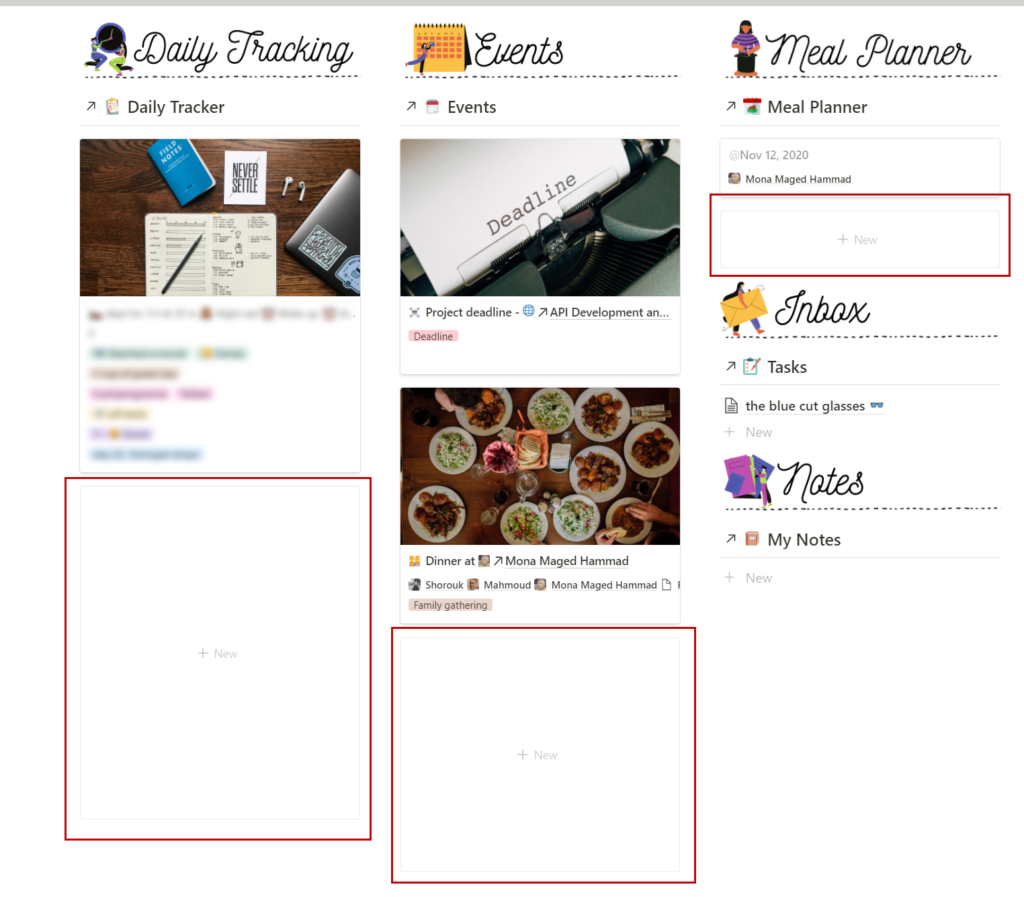
Here’s another example a part of an old daily agenda page of mine from 2020.


So, How to actually hide the +New button?
You’ll only need an extension/plugin for your browser that allows you to add custom CSS to any website. I use Brave browser so all Chrome extensions work for me and the one I use is called User JavaScript and CSS but you can use any extension.
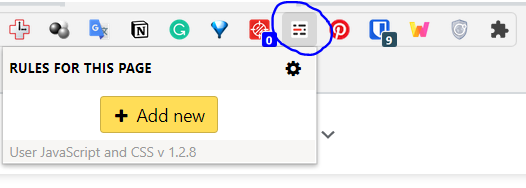
So after installing the extension open notion.so and click on the extension icon and then “add new”

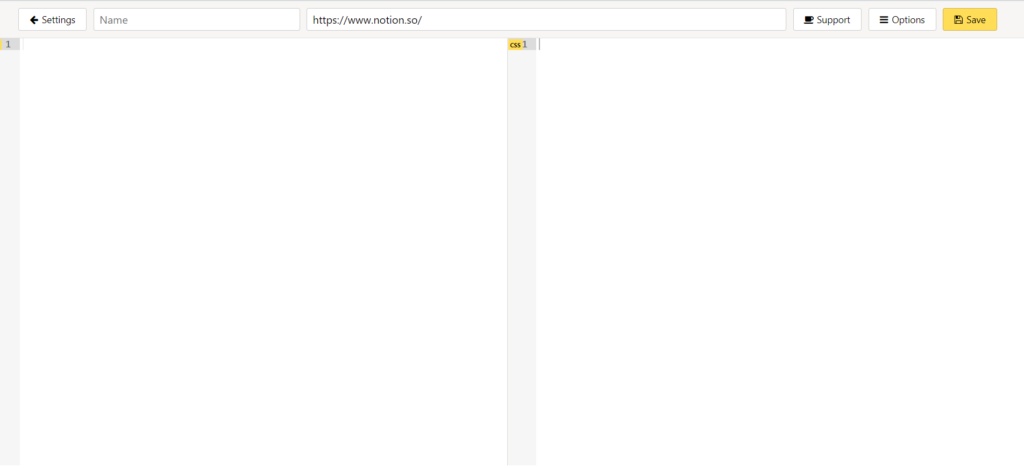
You’ll find a page that looks like this

In the Name field you can put anything you want
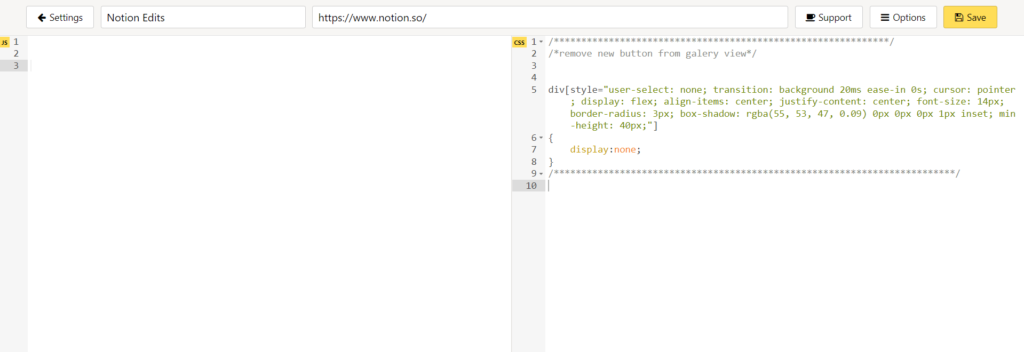
and in the CSS space to the right, copy and paste this code
/*************************************************************/
/*remove new button from gallery view*/
div[style="user-select: none; transition: background 20ms ease-in 0s; cursor: pointer; display: flex; align-items: center; justify-content: center; font-size: 14px; border-radius: 3px; box-shadow: rgba(55, 53, 47, 0.09) 0px 0px 0px 1px inset; min-height: 40px;"]
{
display:none;
}
/*************************************************************************/
Finally click “Save” and refresh the page et Voilà! That’s really it. It takes a couple of minutes no more!
Keep in my mind that this solution only works for the web app though.
I think there is an app that allows you to do so on the windows app too, but I mostly use the web app so that works for me.
Happy Notioning!
Busy Now? Pin it for later












1 Comment
View Comments